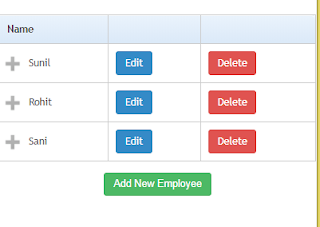
You want to make Responsive Bootstrap GridView in Asp.net Along with Edit and Delete Button Inside Gridview, it should Popup Bootstrap Modal Popup When click on Edit or delete button Along With Respective row Values to Update Or Delete Record.
<%@ Page Language="C#"
AutoEventWireup="true" CodeFile="GridviewPopup.aspx.cs"
Inherits="GridviewPopup" %>
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Responsive Gridview with Insert, Update, Delete in
Bootstrap ModalPopUp using C# in ASP.Net</title>
<style
type="text/css">
body
{
font-family: Arial;
font-size:
10pt;
}
/*CSS Classes
For Design Modal*/
.modalPopup
{
min-height: 75px;
position:
fixed;
z-index:
2000;
padding:
0;
background-color: #fff;
border-radius: 6px;
background-clip: padding-box;
border:
1px solid rgba(0, 0, 0, 0.2);
min-width:
290px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0);
}
.modalBackground
{
position:
fixed;
top: 0;
left: 0;
background-color: #000;
opacity:
0.5;
z-index:
1800;
min-height: 100%;
width:
100%;
overflow: hidden;
filter:
alpha(opacity=50);
display:
inline-block;
z-index:
1000;
}
</style>
<%-- Used links
for References --%>
<link
media="screen" rel="stylesheet"
href='http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css'
/>
<link
rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/jquery-footable/0.1.0/css/footable.min.css"
/>
<script
type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-footable/0.1.0/js/footable.min.js"></script>
<script
type="text/javascript">
/* Applied
Responsive For Grid View using footable js*/
$(function ()
{
$('[id*=GrdView]').footable();
});
</script>
</head>
<body>
<form
id="form1" runat="server">
<asp:ScriptManager ID="ToolkitScriptManager1"
runat="server">
</asp:ScriptManager>
<%--Grid With
Add New Employee button Design --%>
<div
align="center" style="padding-top: 20px;">
<div
class="row">
<div
class="col-md-12">
<div class="form-group">
<div class="row">
<div class="col-md-12">
<asp:GridView ID="GrdView" runat="server"
CssClass="footable" AutoGenerateColumns="false"
Style="max-width: 500px">
<Columns>
<asp:TemplateField HeaderText="Id">
<ItemTemplate>
<asp:label ID="lblId" runat="server" Text='<%# Eval("Id") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:label ID="lblName" runat="server" Text='<%# Eval("Name") %>'
/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country">
<ItemTemplate>
<asp:label ID="lblCountry" runat="server" Text='<%# Eval("Country") %>'
/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Salary">
<ItemTemplate>
<asp:label
ID="lblSalary" runat="server" Text='<%# Eval("Salary") %>'
DataFormatString="{0:N}" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Edit">
<ItemTemplate>
<asp:Button ID="btnEdit" runat="server"
Text="Edit" OnClick="Edit" CommandArgument='<%#
Eval("Id") %>'
class="btn btn-primary" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField
HeaderText="Delete">
<ItemTemplate>
<asp:Button ID="btnDelete" runat="server"
Text="Delete" OnClick="Delete" CommandArgument='<%#
Eval("Id") %>'
class="btn
btn-danger" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
<table
cellpadding="0" cellspacing="0" width="100%"
class="footable">
<tr
style="background-color: #DCE9F9;">
<th class="hidden-xs">
<b>ID</b>
</th>
<th>
<b>Name</b>
</th>
<th class="hidden-xs">
<b>Country</b>
</th>
<th
class="hidden-xs">
<b>Salary</b>
</th>
<th>
</th>
<th>
</th>
</tr>
<tr>
<td colspan="6" align="center"
style="text-align: center;">
<b>No Records Found</b>
</td>
</tr>
</table>
</EmptyDataTemplate>
</asp:GridView>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-12">
<asp:Button ID="btnAdd" runat="server"
Text="Add New Employee" OnClick="Add" class="btn
btn-success" />
</div>
</div>
</div>
</div>
</div>
</div>
<%--lnkFake
Link Button for mpeAddUpdateEmployee ModalPopup as TargetControlID--%>
<asp:LinkButton
ID="lnkFake" runat="server"></asp:LinkButton>
<%--pnlAddUpdateEmployeeDetails Panel With Design--%>
<asp:Panel
ID="pnlAddUpdateEmployeeDetails" runat="server"
CssClass="modalPopup"
Style="display: none;">
<div
style="overflow-y: auto; overflow-x: hidden; max-height: 450px;">
<div
class="modal-header">
<asp:Label ID="lblHeading" runat="server" CssClass="modal-title"></asp:Label>
</div>
<div
class="modal-body">
<div class="form-group">
<div class="row">
<div class="col-md-3">
<label for="txtName">
Name</label>
</div>
<div class="col-md-6">
<asp:TextBox ID="txtName" runat="server"
CssClass="form-control" placeholder="Name"
Width="150px"></asp:TextBox>
</div>
<div class="col-md-3">
<asp:RequiredFieldValidator ID="rfvName"
Display="Dynamic" ValidationGroup="Employee"
ErrorMessage="Required"
ControlToValidate="txtName" runat="server"
ForeColor="Red" />
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3">
<label for="txtCountry">
Country</label>
</div>
<div class="col-md-6">
<asp:TextBox
ID="txtCountry" runat="server"
CssClass="form-control" placeholder="Country"
Width="150px"></asp:TextBox>
</div>
<div class="col-md-3">
<asp:RequiredFieldValidator
ID="rfvCountry" ErrorMessage="Required"
Display="Dynamic"
ValidationGroup="Employee"
ControlToValidate="txtCountry" runat="server"
ForeColor="Red" />
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3">
<label for="txtSalary">
Salary</label>
</div>
<div class="col-md-6">
<asp:TextBox ID="txtSalary" runat="server"
CssClass="form-control" placeholder="Salary"
Width="150px"></asp:TextBox>
<asp:FilteredTextBoxExtender ID="ftSalary"
runat="server" TargetControlID="txtSalary"
FilterType="Custom" ValidChars="1234567890.">
</asp:FilteredTextBoxExtender>
</div>
<div class="col-md-3">
<asp:RequiredFieldValidator ID="rfvSalary"
Display="Dynamic" ValidationGroup="Employee"
ErrorMessage="Required"
ControlToValidate="txtSalary" runat="server"
ForeColor="Red" />
</div>
</div>
</div>
</div>
<div
align="center" class="modal-footer">
<div class="row">
<div class="col-md-12">
<asp:HiddenField ID="hfAddEditEmployeeId"
runat="server" Value="0" />
<asp:HiddenField ID="hfAddEdit" runat="server" Value="ADD"
/>
<asp:Button ID="btnSave" runat="server"
Text="ADD" OnClick="Save" class="btn btn-success"
ValidationGroup="Employee"></asp:Button>
<button id="btnCancel" runat="server"
class="btn btn-primary">
Cancel
</button>
</div>
</div>
</div>
</div>
</asp:Panel>
<%--mpeAddUpdateEmployee Modal Popup Extender For
pnlAddUpdateEmployeeDetails--%>
<asp:ModalPopupExtender ID="mpeAddUpdateEmployee"
runat="server" PopupControlID="pnlAddUpdateEmployeeDetails"
TargetControlID="lnkFake" BehaviorID="mpeAddUpdateEmployee"
CancelControlID="btnCancel"
BackgroundCssClass="modalBackground">
</asp:ModalPopupExtender>
<%--lnkFake1
Link Button for mpeDeleteEmployee ModalPopup as TargetControlID--%>
<asp:LinkButton
ID="lnkFake1" runat="server"></asp:LinkButton>
<%--pnlDeleteEmployee Panel With Design--%>
<asp:Panel
ID="pnlDeleteEmployee" runat="server"
CssClass="modalPopup" Style="display: none;">
<div
id="Div1" runat="server" class="header">
</div>
<div
style="overflow-y: auto; overflow-x: hidden; max-height: 450px;">
<div
class="form-group modal-body">
<div class="row">
<div class="col-md-12">
Do you Want to delete this record ?
</div>
</div>
</div>
</div>
<div
align="right" class="modal-footer">
<div
class="row">
<div class="col-md-12">
<asp:HiddenField ID="hfDeleteEmployeeId" runat="server"
Value="0" />
<asp:Button ID="btnYes" runat="server"
Text="Yes" OnClick="Yes" class="btn
btn-danger">
</asp:Button>
<button id="btnNo" runat="server" class="btn
btn-default">
Cancel
</button>
</div>
</div>
</div>
</asp:Panel>
<%--
mpeDeleteEmployee Modal Popup Extender For pnlDeleteEmployee--%>
<asp:ModalPopupExtender ID="mpeDeleteEmployee"
runat="server" PopupControlID="pnlDeleteEmployee"
TargetControlID="lnkFake1"
BehaviorID="mpeDeleteEmployee" CancelControlID="btnNo"
BackgroundCssClass="modalBackground">
</asp:ModalPopupExtender>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
public partial class GridviewPopup : System.Web.UI.Page
{
string constr = ConfigurationManager.ConnectionStrings["Conn"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindEmployee();
}
}
/*
Clear controls values and Set default value to controls */
private void ClearControls()
{
hfAddEdit.Value = "ADD";
btnSave.Text = "ADD";
lblHeading.Text = "Add Employee Details";
hfAddEditEmployeeId.Value = "0";
hfDeleteEmployeeId.Value = "0";
txtCountry.Text = string.Empty;
txtName.Text = string.Empty;
txtSalary.Text = string.Empty;
}
/*
Bind Employee Grid*/
private void BindEmployee()
{
/*
Code For Bind Employee Grid*/
string query = "SELECT Id,
Name, Country, Salary FROM Employee";
SqlCommand cmd = new SqlCommand(query);
SqlConnection con = new SqlConnection(constr);
SqlDataAdapter sda = new SqlDataAdapter();
cmd.Connection = con;
sda.SelectCommand = cmd;
DataSet ds = new DataSet();
sda.Fill(ds);
GrdView.DataSource = ds;
GrdView.DataBind();
/*
Apply Bootstrap Collapse and Expand Class for Grid cells attribute*/
BootstrapCollapsExpand();
}
/*
Edit Employee Detail*/
protected void Edit(object sender, EventArgs e)
{
/*
Change label text of lblHeading on Edit button Click */
lblHeading.Text = "Update Employee Details";
/*
Sets CommandArgument value to hidden field hfAddEditEmployeeId */
hfAddEditEmployeeId.Value = (sender as Button).CommandArgument;
/*
Find Gridview Label values on Edit button Click */
GridViewRow row = ((sender as Button).NamingContainer as GridViewRow);
/*
Sets value from Grid cell to textboxes txtName,txtCountry and txtSalary */
txtName.Text = (row.FindControl("lblName") as Label).Text;
txtCountry.Text = (row.FindControl("lblCountry") as Label).Text;
txtSalary.Text = (row.FindControl("lblSalary") as Label).Text;
/*
Change text of button as Update*/
btnSave.Text = "Update";
/*
Apply Bootstrap Collapse and Expand Class for Grid cells attribute */
BootstrapCollapsExpand();
/*
Show AddUpdateEmployee Modal Popup */
mpeAddUpdateEmployee.Show();
}
/*Add
Employee Detail*/
protected void Add(object sender, EventArgs e)
{
/*
Clear Controls Value */
ClearControls();
/*
Apply Bootstrap Collapse and Expand Class for Grid cells attribute */
BootstrapCollapsExpand();
/*
Show mpeAddUpdateEmployee Modal Popup */
mpeAddUpdateEmployee.Show();
}
/*
Save or Update Employee Details*/
protected void Save(object sender, EventArgs e)
{
/*
Code For INSERT OR UPDATE */
SqlConnection con = new SqlConnection(constr);
/*
Set employeeId from hfAddEditEmployeeId value for INSERT or UPDATE */
int employeeId = Convert.ToInt32(hfAddEditEmployeeId.Value);
string query = string.Empty;
/*
To Check Employee Id For Insert or Update and sets query string variable text*/
if (employeeId > 0)
{
query = "UPDATE Employee
SET Name = @Name, Country = @Country, Salary = @Salary WHERE Id = @Id";
}
else
{
query = "INSERT INTO
Employee(Name, Country, Salary) VALUES(@Name, @Country, @Salary)";
}
SqlCommand cmd = new SqlCommand(query);
if (employeeId > 0)
{
cmd.Parameters.AddWithValue("@Id", employeeId);
}
cmd.Parameters.AddWithValue("@Name",
txtName.Text.Trim());
cmd.Parameters.AddWithValue("@Country", txtCountry.Text.Trim());
cmd.Parameters.AddWithValue("@Salary", txtSalary.Text);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
/*
Bind Employee Grid*/
BindEmployee();
/*
Hide mpeAddUpdateEmployee Modal Popup */
mpeAddUpdateEmployee.Hide();
/*
Clear Controls Value */
ClearControls();
}
/*
Delete Emploee Detail*/
protected void Delete(object sender, EventArgs e)
{
/*
Apply CommandArgument value to hidden field hfDeleteEmployeeId */
hfDeleteEmployeeId.Value = (sender as Button).CommandArgument;
/*
Apply Bootstrap Collapse and Expand Class for Grid cells attribute*/
BootstrapCollapsExpand();
/*
Show DeleteEmployee Modal Popup */
mpeDeleteEmployee.Show();
}
/*
If Select Yes on Delete Modal Popup */
protected void Yes(object sender, EventArgs e)
{
/*
Code to Delete Employee Record */
SqlConnection con = new SqlConnection(constr);
int EmployeeId = Convert.ToInt32(hfDeleteEmployeeId.Value);
SqlCommand cmd = new SqlCommand("DELETE FROM
Employee WHERE Id = @Id");
cmd.Parameters.AddWithValue("@Id", EmployeeId);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
/*
Bind Grid Again To see latest Records*/
BindEmployee();
/*
Hide Delete Employee Modal Popup */
mpeDeleteEmployee.Hide();
/*Clear
Controls Value*/
ClearControls();
}
/*
Apply Bootstrap Collapse and Expand Class for Grid cells attribute*/
private void
BootstrapCollapsExpand()
{
if (this.GrdView.Rows.Count
> 0)
{
//Attribute to show the Plus Minus Button.
GrdView.HeaderRow.Cells[1].Attributes["data-class"] = "expand";
//Attribute to hide column in Phone.
GrdView.HeaderRow.Cells[0].Attributes["data-hide"] = "phone";
GrdView.HeaderRow.Cells[2].Attributes["data-hide"] = "phone";
GrdView.HeaderRow.Cells[3].Attributes["data-hide"] = "phone";
GrdView.HeaderRow.Cells[4].Attributes["data-hide"] = "expand";
GrdView.HeaderRow.Cells[5].Attributes["data-hide"] = "expand";
//Adds THEAD and TBODY to GridView.
GrdView.HeaderRow.TableSection = TableRowSection.TableHeader;
}
}
}


No comments:
Post a Comment